Problem:- Create an HTML document that has five frames. There must be two rows of frames, the first with three frames and the other with two frames. The frames in the first row must have equal width. The left frame in the second row must be 50 percent of the width of the display. Each of the frames in the top row must display a document that has a form. The left top frame must have two text boxes, each 30 characters wide, labeled Name and Address. The middle top frame must have five radio buttons with color name labels. The right top frame must have four checkboxes, labeled with four kinds of car equipment such as CD player and air conditioning. The two bottom frames must have images of two different cars. The top row of frames must use 20 percent of the height of the display
How to Solve:- There is no logic we just have to use the different types of the frames on our web page. frames are especially cause it makes our web page more useful. Before going for direct use of frames I recommended read the explanation section for better understanding.
Explanation:- We have to divide our web page to 2 row and first-row further divide into 3 part and the second row divides into 2 part. Now as problem requirement first row and first column design username, password and two buttons Sumit a reset button and go to first-row middle part design a radio button for various options and last in the first row and third column design checkbox for multiple choice. Now the first-row work is completed come to the second-row first column insert an image and repeat the same thing with the second row with the second column. Hence you have done check this for each section design separate part of HTML file and link with them internally.
Index.html
Login.html
Radio.html
Checkbox.html
Img1.html
Ima2.html
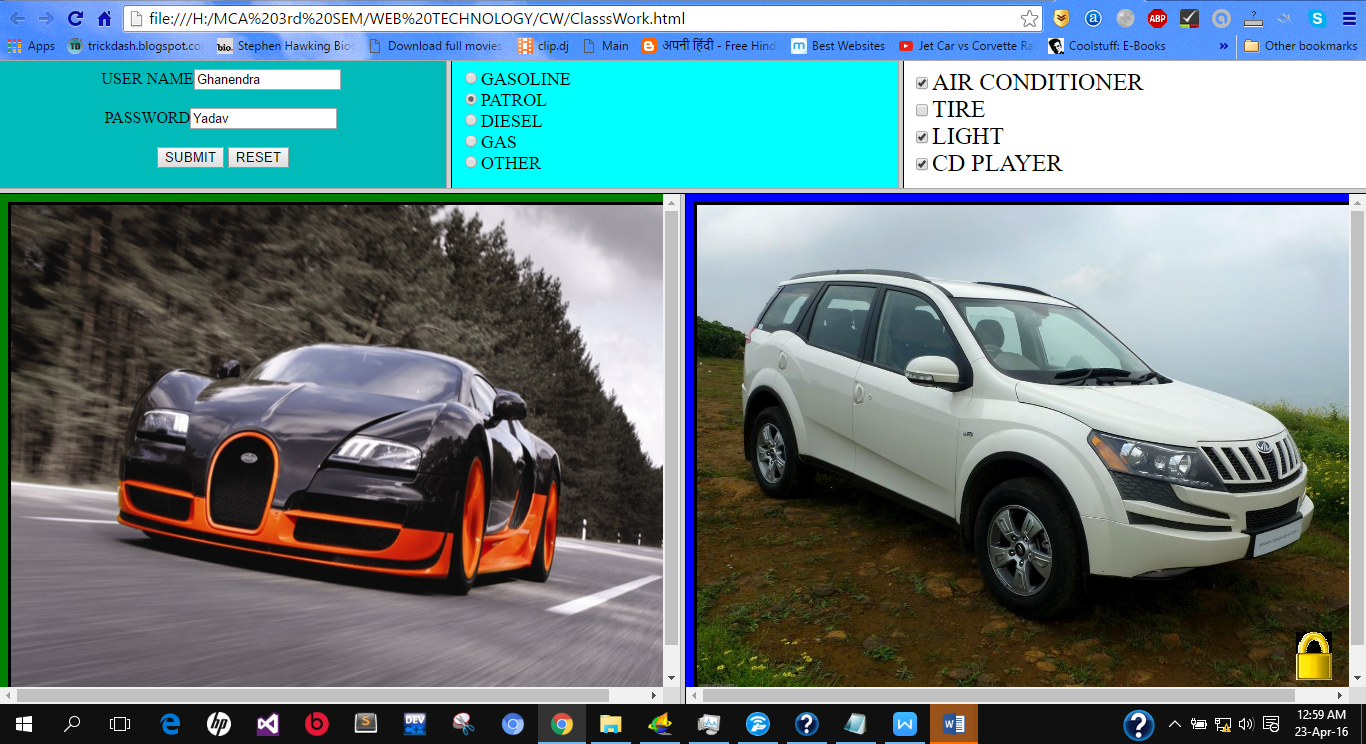
Output:

need an explanation for this answer? contact us directly to get an explanation for this answer