Problem:-Create An HTML file to link to different HTML page which contains images, tables. How to Solve:- So in this problem, we have to create a three pages one mainpage.html second image.html and last page is for a table named table.html and for all three page we have to create three different-different pages and save all pages in one folder for avoiding error like source not found.
Explanation:- Open Mainpage.html or Open With your browser click the given link and one more thing put the image in the same folder and change the name of the image which is highlighted in given Image.html page here these are 3 page. If you want to put all three pages in a different-different folder than share the source code of the image and file.
<html>
<head>
<title>frame 5 </title>
<script>
function openWin() {
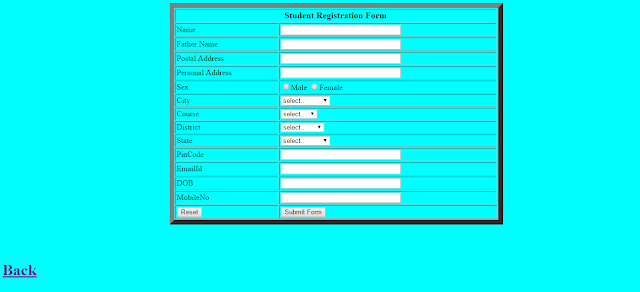
window.open("registration.html");
}
</script>
</head>
<body align="left" bgcolor="#aaaaa">
<p>I AM "GHANENDRA YADAV, I have Completed MCA form NATIONAL INSTITUTE OF TECHNOLOGY WARANGAL ."</p>
<p>I ALSO HAVE A WEBSITE LINK OF MY WEBSITE IS GIVEN BELOW </p>
<input type="button" value="CLICK HERE!!!!" onclick="openWin()">
<img src="ghanendra.jpg" height="300" width="550" border="5">
<h1><a href="MainPage.html">Back</a></h1>
</body>
</html>
Explanation:- Open Mainpage.html or Open With your browser click the given link and one more thing put the image in the same folder and change the name of the image which is highlighted in given Image.html page here these are 3 page. If you want to put all three pages in a different-different folder than share the source code of the image and file.
MainPage.html
Image.html
Table.html
Output:


need an explanation for this answer? contact us directly to get an explanation for this answer