Problem:-
Create an HTML page named as " Simpletags.html " Add the following tags detail. or HTML simple tags example with source code or How to Create a Simple Web Page With HTML.
Conditions:-
1. Set the title of the page as " Simple HTML Tags "
2. Within the body perform the following.
a)Moving text = “Simple HTML Tags”
b) Different heading tags (h1 to h6)
c) Paragraph
d) Horizontal line e
e) Line Break
f) Block Quote(single quote ‘,double “)
g) Pre tag
h) Different Logical Style ( <b>, <sub>, <sup>….)
i) Different Physical style ( <strike>, <del>, …)
j) Listing tags (types with, & each type provide different “type” attribute)
h)Align tag
How to Solve:- So basically we have to create a web page and save the page with " Simpletags.html ", in this way our first condition is full fill Now comes to the second condition here we can see that there are many sub-conditions so basically we need to sort out all condition and Basic Condition in a Single web page Name " Simpletags.html ".
Explanation:- The first step is to open a Notepad / Notepad++ / Sublime text editor and create a document and save with the extension .HTML or .html or .htm and paste the below code into the editor and press ctrl+s for save the file and open the save file with your any browser. If you are facing a problem to open in the browser right-click on the save file and choose open with then select the browser or you can set browser for all HTML type of file.
Mainpage.html
Frame.html
Floatingframe.html
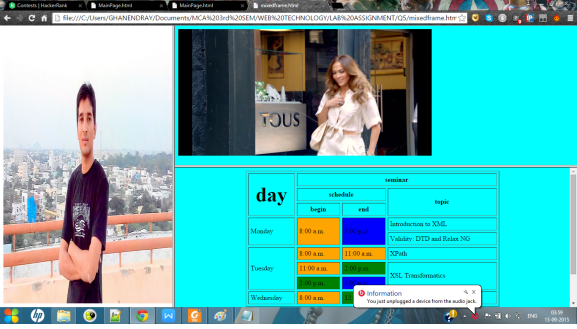
Mixedframe.html
navigationframe.html
pic.html
video.html
Output:

need an explanation for this answer? contact us directly to get an explanation for this answer