We are going to design Student Registration Form in HTML with CSS using Table in HTML. A simple HTML Code for Student Registration Form that contains all necessary fields in the student registration form. Take an example, First-Name, Last-Name, EmailID, Mobile Number, Address, Hobbies, Course, Gender, Date-of-Birth, etc.
Create a beautiful Student Registration Form HTML with CSS, also validate student registration form in HTML(Hypertext markup language) and CSS(Cascading style sheets). The student registration form also contains the SUBMIT and RESET buttons if any student enters the wrong data while filling the registration form so he/she can reset the form in HTML.
How to Create Student Registration Form in HTML with CSS
So In this problem, we have a Student Registration Form in HTML with CSS, as we all know that registration form contains some fields that are the First Name, Last Name, Email ID, Mobile Number, Address, Hobbies, Course, Gender, Date of Birth, City, District, State / Province, and Pincode. So basically, we have to create all these fields where the user can store the information. See the Explanation section for table tags in detail.
HTML Table Tags to Create Student Registration Form
Here are some basic tags that used on the table to create Student Registration Form in HTML with CSS, with the help of these Tags you can create a full Student Registration Form. After the explanation section tries to modify the code with your code, this will help you to find the error and modification value that you change.
<th> Defines a header cell in a table
<tr> Defines a row in a table
<td> Defines a cell in a table
<caption> Defines a table caption
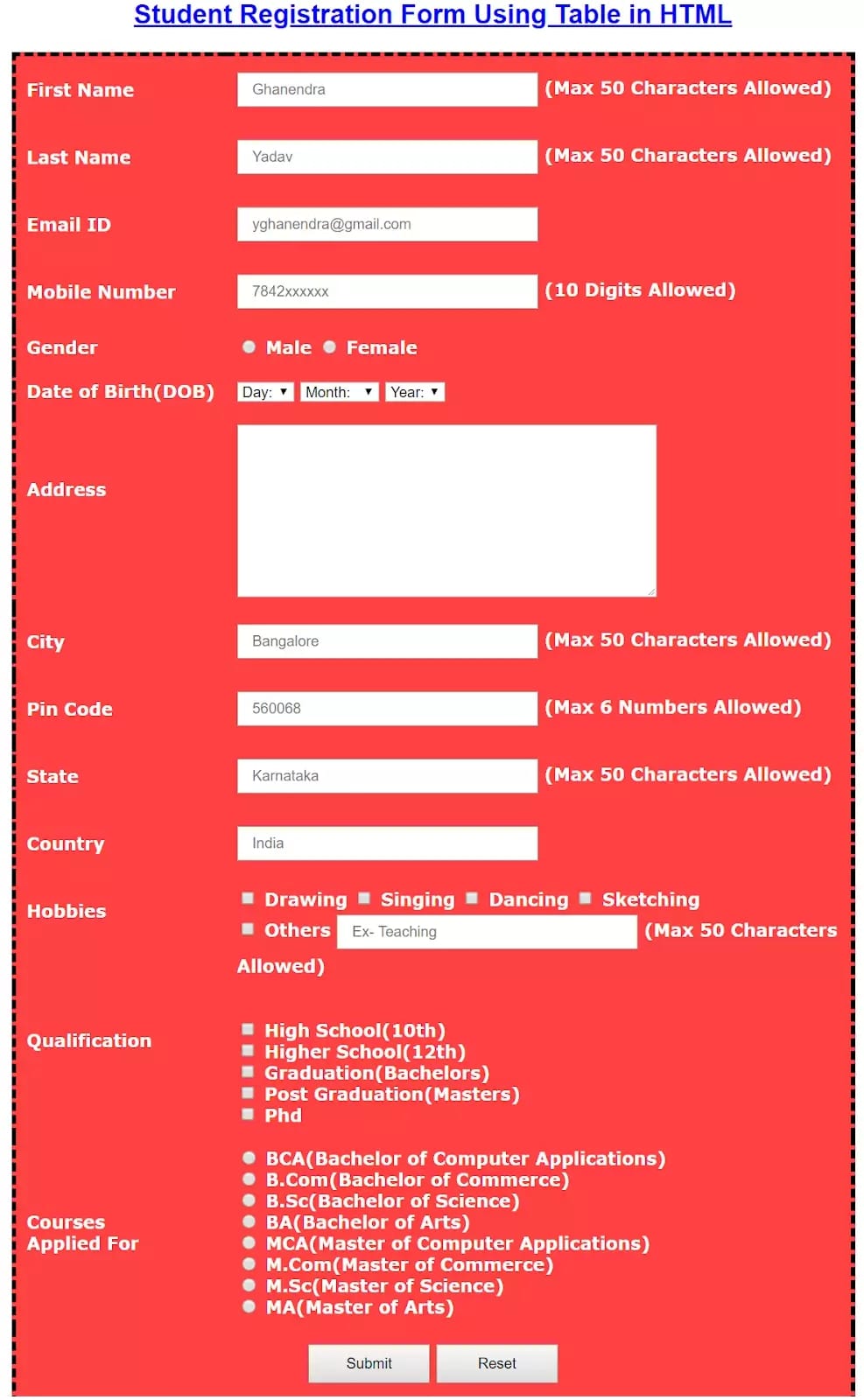
Output:

need an explanation for this answer? contact us directly to get an explanation for this answer