HTML5 canvas element is used to draw graphics, animation, dynamic images, diagram, text to enhance the user experience. We can draw arcs on canvas using the arc() method.
Syntax of arc()
arc(x, y, radius, startAngle, endAngle, anticlockwise)
Here, x and y are the coordinates of the circle's center, radius is the radius of circle, the startAngle and the endAngle parameters are for the start and end points of the arc in radians from the x axis. The anticlockwise parameter is a boolean value which when true draws the arc anticlockwise, otherwise in a clockwise direction.
Here is the HTML5 code to draw the semi arc using Canvas.
Solution
HTML5 canvas element is used to draw graphics, animation, dynamic images, diagram, text to enhance the user experience. We can draw arcs on canvas using the arc() method.
Syntax of arc()
Here, x and y are the coordinates of the circle's center, radius is the radius of circle, the startAngle and the endAngle parameters are for the start and end points of the arc in radians from the x axis. The anticlockwise parameter is a boolean value which when true draws the arc anticlockwise, otherwise in a clockwise direction.
Here is the HTML5 code to draw the semi arc using Canvas.
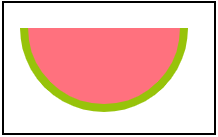
Output of the above code -

need an explanation for this answer? contact us directly to get an explanation for this answer