Javascript Program to calculate the distance between two points, write a javascript function distance that calculates the distance between two points (x1, y1) and (x2, y2). All numbers and return values should be floating-point values. Incorporate this function into a script that enables the user to enter the coordinates of the points through an HTML form or compute the distance between two points taking input from the user in javascript. Follow the step to get a distance between two points.
Step 1: First we create a form that can hold up to 4 values each point have 2 values x1 and y1 or x2 and y2.
Step 2: After that, we will perform some mathematics operations on those value and store the result in another variable.
Step 3: Now we have a result or distance of two points, now the next step is to display the result.
Step 4: Display the result of the two-point distance in javascript popup, and according to the question requirements we have to use float number to display a value.
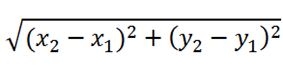
As we all know that to calculate any equation e need the formula to find the result so for finding a distance of two number we are using the following formula that can help to calculate a distance between two points of two objects.
The formula of Calculating Distance between two point

Output:
//Javascript script start from here.
need an explanation for this answer? contact us directly to get an explanation for this answer