This is a simple calculator in Jquery and CSS(Cascading Style Sheets). It allows mostly tasks such as Addition, Subtraction, Multiplication, and Division with help of Jquery and CSS. Please follow the given step to create a calculator using jquery.
How to use it:
1. Copy the code into one folder with giving a different -2 name and at the end run the index.html file your code will be work 100% here is a step by step explanation.
first, open a notepad and any other editor which you are using mostly and save the given code as index.html.
Index.html
calculator.js
main.css
reset.css
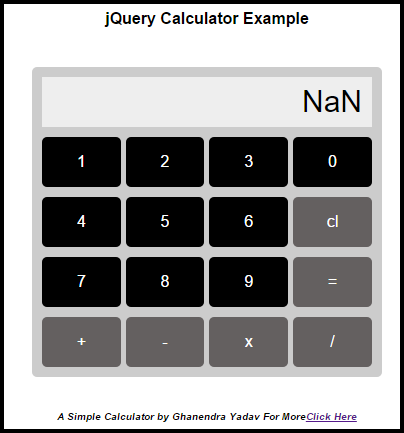
Output:
Addition Output:-
Input =12345+12345=24690
Subtraction Output:-
24690-12345=12345
Multiply Output:-
12345*10=123450
Divide Output:-
123450/100=1234.5
What happened if we divide 0/0=NaN (Not A Number )

need an explanation for this answer? contact us directly to get an explanation for this answer