CIS 201 - Fundamentals Web Design Project
After you form a team, you will be assigned a web site idea by the instructor, you are requested to submit at least three web pages:
· one containing information about the group members (About.html)
· one containing the contact me page(contact.html)
· one representing a homepage for the website (index.html)
All Projects requirements:
o Use CSS and JS as needed.
o Use bootstrap to get a responsive and structured website.
o Validate the project using HTML and CSS validators.
o Documentation
o Connect the project with the About Me and Contact Me Pages.
▪ Makes sure the layout of the pages matches with the project page.
Documentation
Create a document that has the following:
● A document that contains cover page with your name, your id, the course name, and the project’s title
● Description of the project you are developing in your own words.
● Pages Layout:
o Template (the one that is repeated in all pages).
o About Me Page.
o Contact us page
o Project Page.
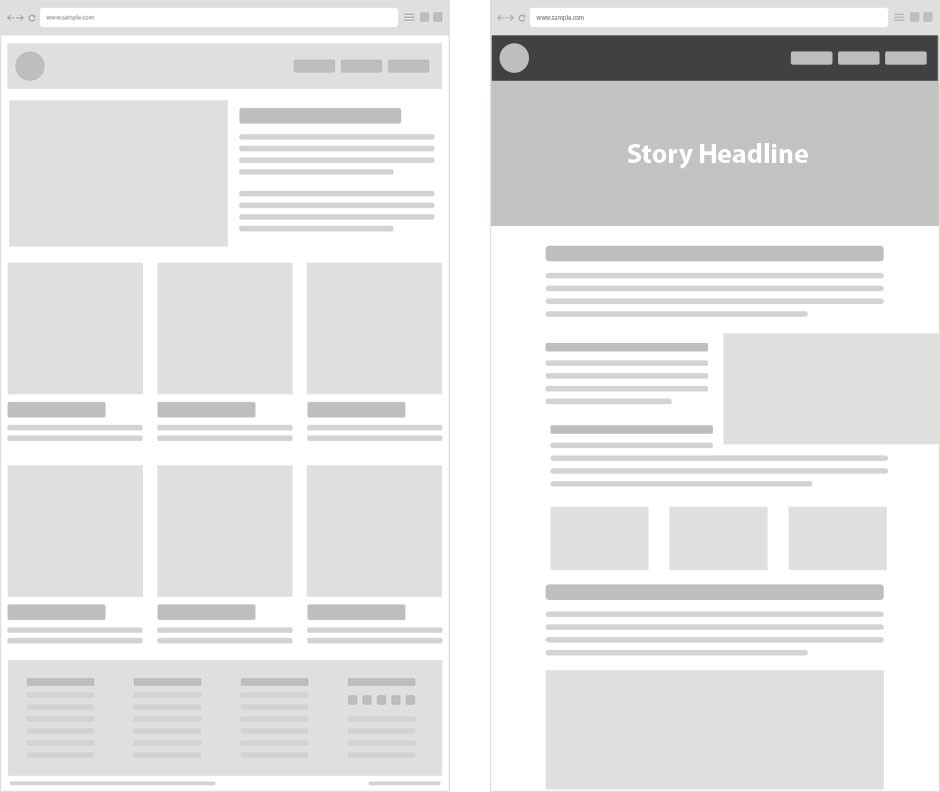
Figure 01, shows an example of a page layout.

Figure 1: An Example of page layout
Here is a useful link to help with designing page layouts. For page layout design, you can use hand sketches, paint, photoshop, marvel mockup or adobe XD. Just as long the layout is clear, any application you use is ok.
● Color scheme
o Select a main color that suits your website.
o Select other colors that goes with this color:
▪ Different shades of the same color.
▪ Adjacent colors.
▪ Complementary colors.
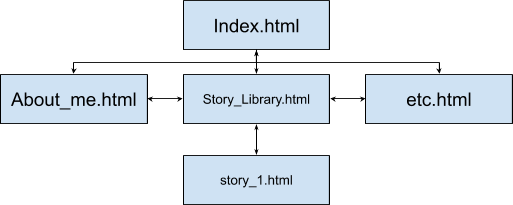
● Description of your page hierarchy. Figure 03 is an example of the page hierarchy of your website.

Figure 3: Page hierarchy
○ With description of the pages.
○ The pages title.
○ Content of each page.
○ External links in each page.
● It also should include a description of the Javascript files, what each file is used for each.
● For CSS, include the names of the Ids and Classes used and what does each do.
Note: The whole point of the document is to be your future reference in case you wanted to resume development.
Evaluation:
● Documentation (5 marks).
● Presentation (5 marks).
● A must have (10 marks):
o Well HTML structure. (3 marks)
o At least one JavaScript object (3 marks)
o At least one JavaScript event (3 marks)
o Using JavaScript to create dynamic HTML elements (3 marks)
o Using CSS to style (3 marks)
in attachment you will find the project files
and this is a screenshots of some pages of the final project:
project page:
about us page:
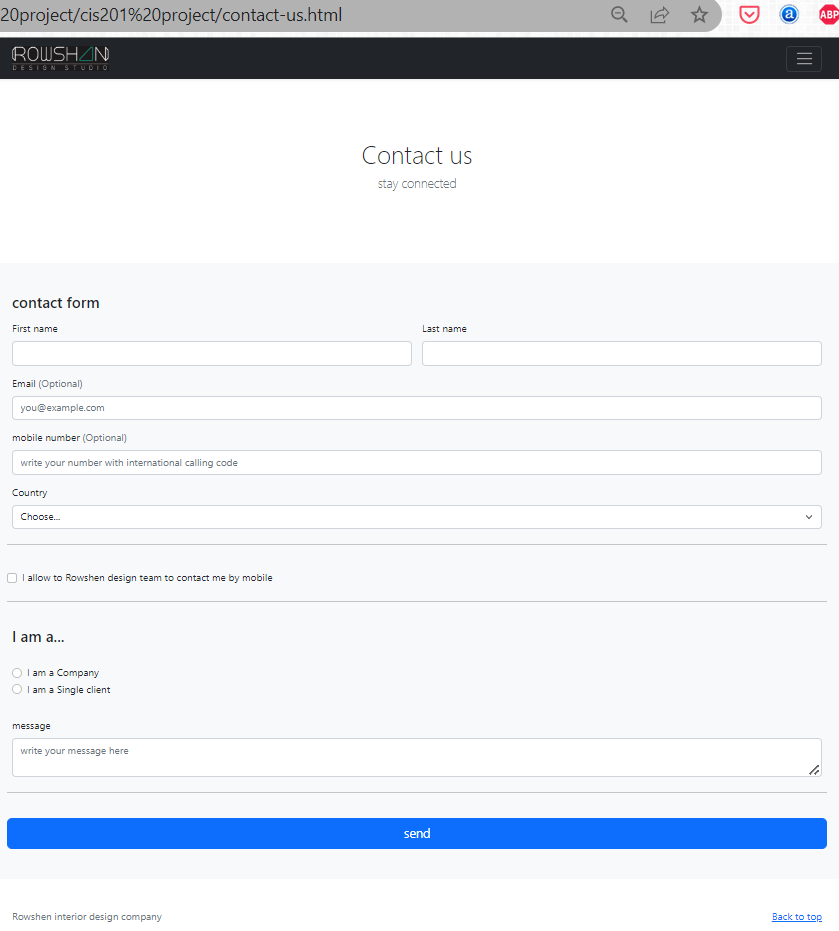
contact us page:

need an explanation for this answer? contact us directly to get an explanation for this answer