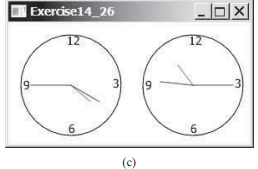
(Use the ClockPane class) Write a program that displays two clocks. The hour, minute, and second values are 4, 20, 45 for the first clock and 22, 46, 15 for the second clock, as shown in Figure 14.51c
belongs to book: Introduction to Java Programming, Comprehensive Version (10th Edition)|Y. Danial liang|10th edition| Chapter number:14| Question number:26
All Answers
total answers (1)





 Java programming
Java programming
ClockPane.java:
need an explanation for this answer? contact us directly to get an explanation for this answer