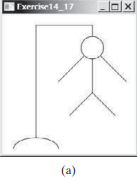
(Game: hangman) Write a program that displays a drawing for the popular hangman game, as shown in Figure 14.48a
belongs to book: Introduction to Java Programming, Comprehensive Version (10th Edition)|Y. Danial liang|10th edition| Chapter number:14| Question number:17
All Answers
need an explanation for this answer? contact us directly to get an explanation for this answer
need an explanation for this answer? contact us directly to get an explanation for this answer
total answers (1)





 Java programming
Java programming