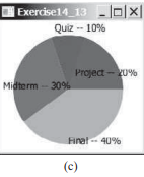
(Display a pie chart) Write a program that uses a pie chart to display the percentages of the overall grade represented by projects, quizzes, midterm exams, and the final exam, as shown in Figure 14.46c
belongs to book: Introduction to Java Programming, Comprehensive Version (10th Edition)|Y. Danial liang|10th edition| Chapter number:14| Question number:13
All Answers
need an explanation for this answer? contact us directly to get an explanation for this answer
need an explanation for this answer? contact us directly to get an explanation for this answer
total answers (1)





 Java programming
Java programming